Imageエレメントの作成
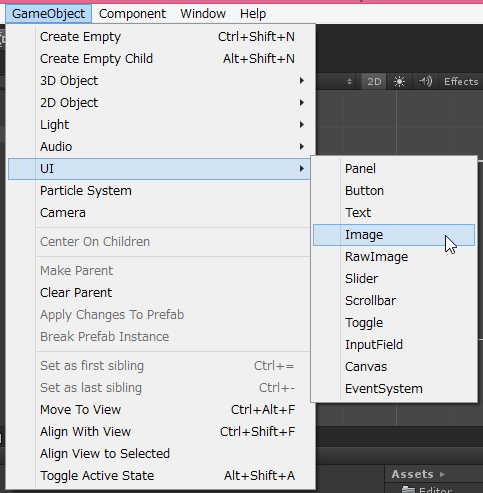
メニューのGameObject→UI→Imageを選択するとImageエレメントが作成されます。ImageエレメントにはImageコンポーネントが取り付けられています。


Imageコンポーネント
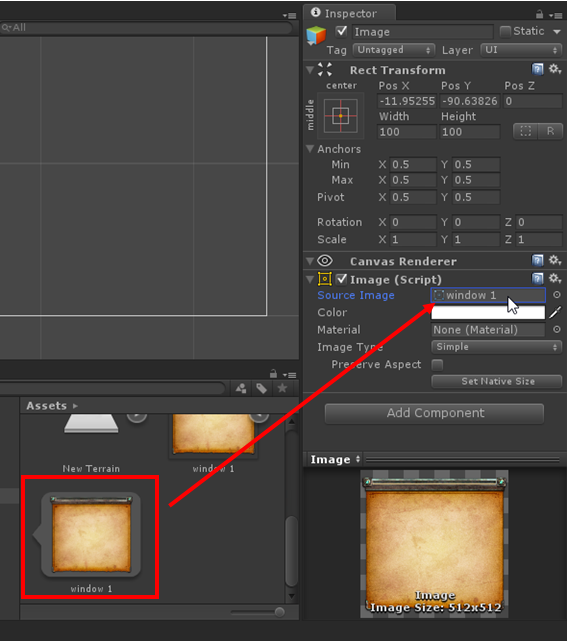
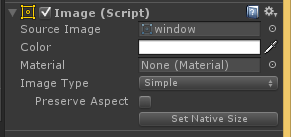
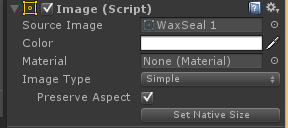
Imageコンポーネントのプロパティの説明をします。Source Imageプロパティ
Source Imageプロパティには表示する画像を設定します。画像はSpriteを指定します。

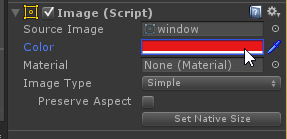
Colorプロパティ
Colorプロパティは表示される画像に色や透明度を付けるプロパティです。表示画像にはColorプロパティで設定した色が乗算されます。αを変更すると半透明にすることもできます。


Materialプロパティ
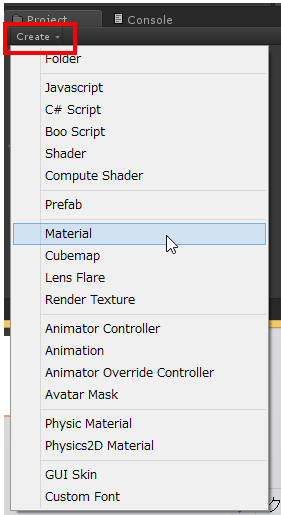
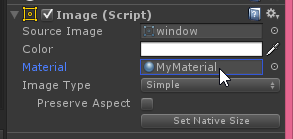
Materialプロパティは画像を描画するシェーダを変更したい場合などに使用します。MaterialをProjectビューで作成しこのMaterialをImageコンポーネントのMaterialプロパティに設定します。


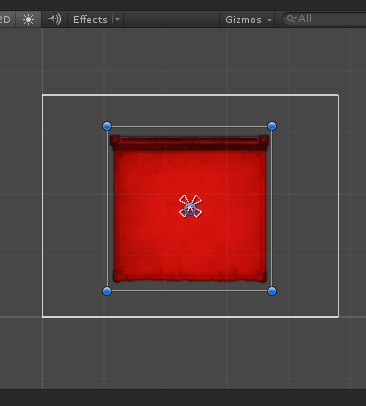
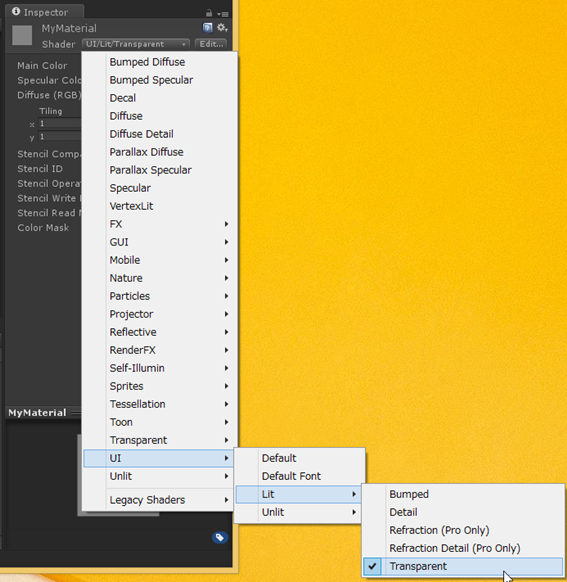
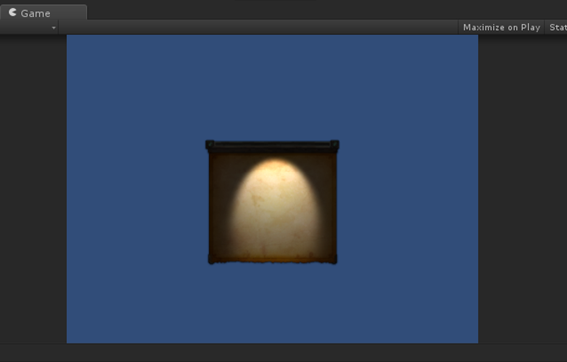
作ったMaterialのシェーダーを変更してください。UIシステム用のシェーダはシェーダリストのUIカテゴリに用意されていますのでその中から選ぶことができます。たとえばUIにスポットライトを当てたい場合はUI→Lit→Transparentを選びます。


Image Typeプロパティ
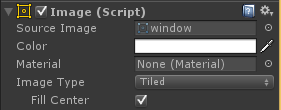
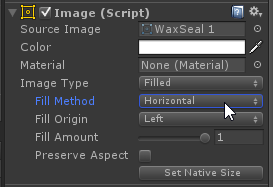
Image Typeプロパティは画像の表示方法を指定するプロパティです。Image TypeにはSimple,Sliced,Tiled,Filledが選択できます。
Simple
Simpleの画像タイプはImageエレメントのサイズを変更した場合画像全体が引き伸ばされて(あるいは縮小されて)表示されます。


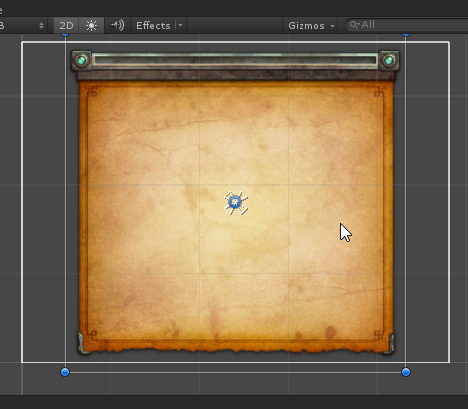
Sliced
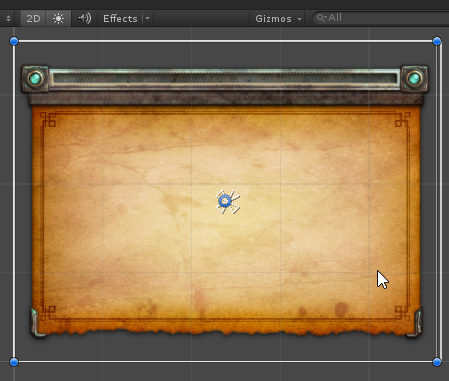
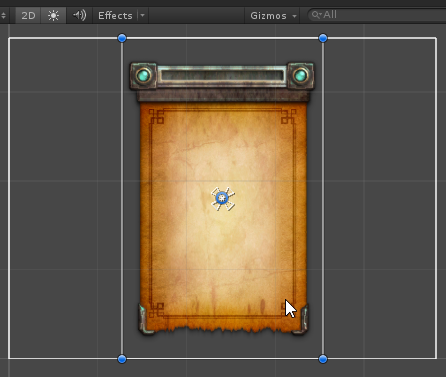
この画像タイプではBorderの設定された9つの領域に分割されたSpriteを使用します。Borderの設定はスプライトをインポートする際にSprite Editorを使用して設定します。画像をリサイズしたときに画像の四隅の角の部分は拡縮されず、中央部分は上下左右に拡縮されます。任意のサイズのウインドウの背景を表示したいときなどに使用します。



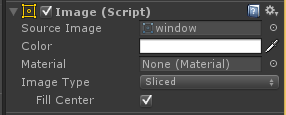
Fill Centerプロパティのチェックを外すと9つの領域のうち中央部分が表示されなくなります。角や辺の領域の確認に使えます。
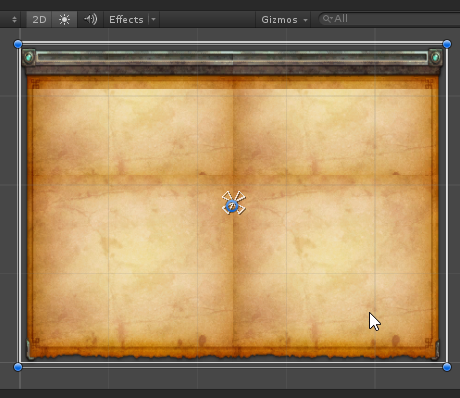
Tiled
TiledモードはSlicedモードに似ていますがリサイズで大きくした時に中央部分の領域が繰り返されます。


使用するSpriteにBorderが設定されていない場合は全体が繰り返し表示されます。

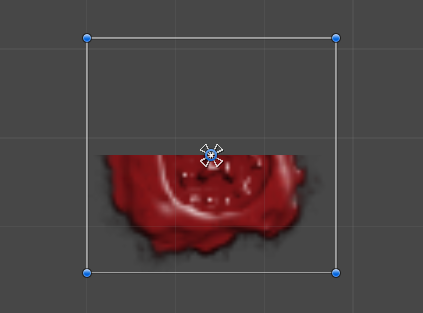
Filled
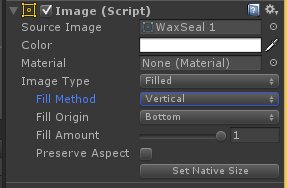
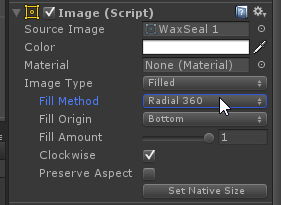
Filledの画像タイプは画像を徐々に表示させていく(あるいは消していく)ときに使用します。たとえば、格闘ゲームの体力ゲージのように残り体力量にしたがって徐々に短くなっていく画像や、円グラフのように中心部分から表示される角度を指定して描画することができます。 どのような表示方法にするかをFill Methodプロパティで指定し、その起点や方向などをFill Originプロパティで指定します。 そして、どのくらい表示するのかをFill Amountプロパティで指定します。 Fill Methodによってどのように表示されるかを以下に示します。
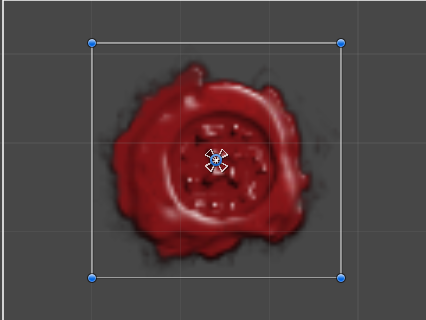
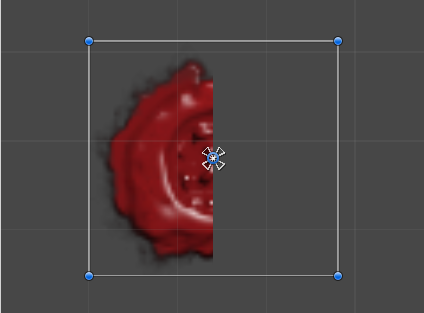
Fill Method がHorizontalの時は画像を水平方向に出し消しします。Fill Originプロパティで左右のどちらから出し消しするか選べます。

Fill Amountの値により表示される領域を変化させることができます。



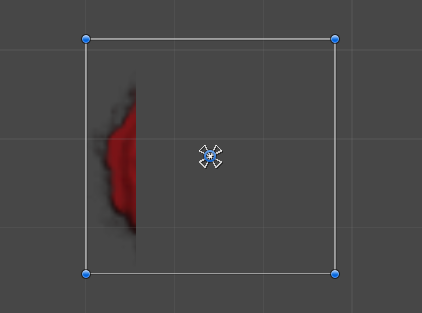
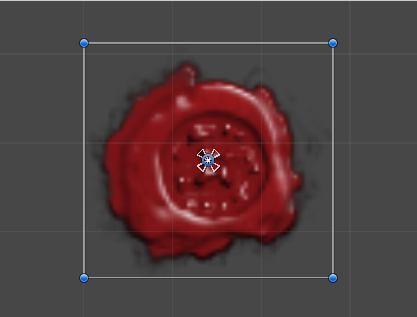
Fill Method がVerticalのときは画像を縦方向に出し消しします。Fill Originプロパティで上下のどちらから出し消しするか選べます。




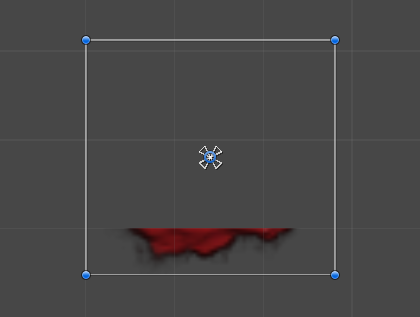
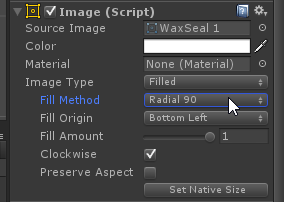
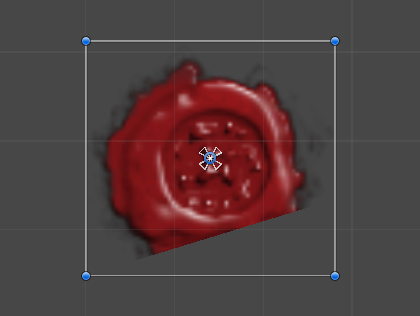
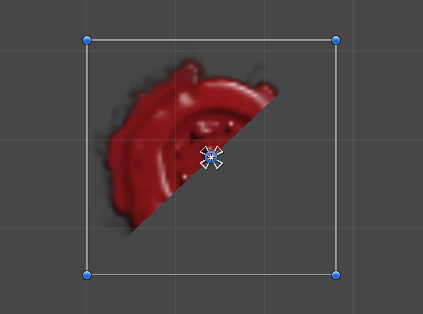
Fill MethodがRadial 90の場合は角から扇状に画像を出し消しします。Fill Originプロパティでどの角を中心にするかを指定できます。また出し消しする方向をClockwiseプロパティで切り替えることができます。




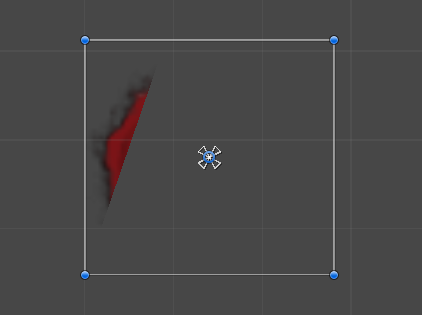
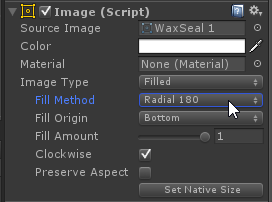
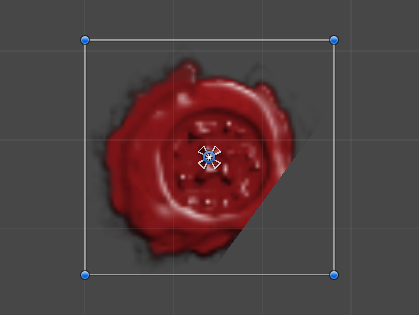
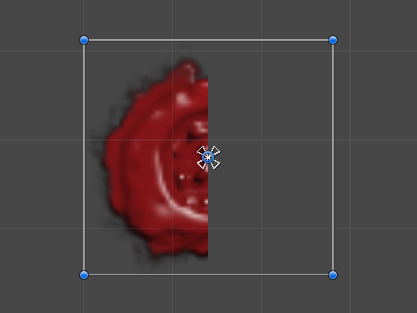
Fill MethodがRadial 180の場合は辺の中心から扇状に画像を出し消しします。Fill Originプロパティでどの辺の中央を出し消しの中心にするかを指定できます。また出し消しする方向をClockwiseプロパティで切り替えることができます。




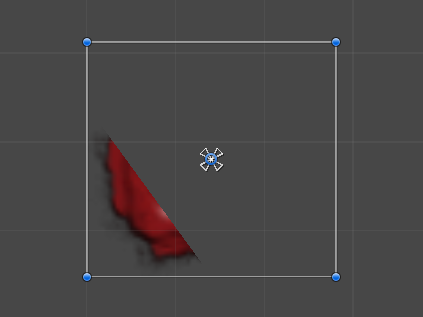
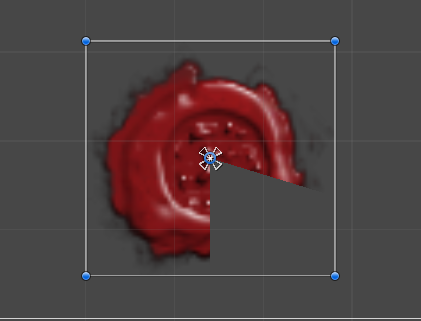
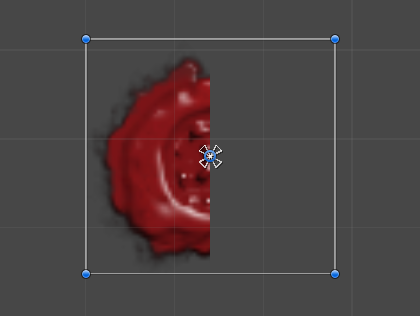
Fill MethodがRadial 360の場合は画像中心からぐるっと一周するように画像を出し消しします。 Fill Originプロパティでどの方向から出し消しするかを指定できます。出し消しする回転方向はClockwiseプロパティで切り替えることができます。




Preserve Aspectプロパティ
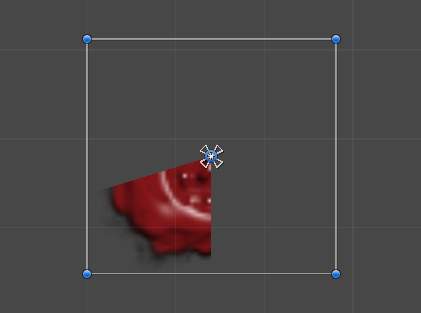
Preserve AspectプロパティはImage TypeがSimpleとFilledのときに使用できます。 このPreserve Aspectにチェックを入れるとImageエレメントのサイズ(WidthやHeight)を変更したときに画像が縦伸びや横伸びしないように縦横比を維持して表示されます。画像表示の大きさはImageエレメントのサイズに内包される最大の大きさになります。


Set Native Sizeボタン
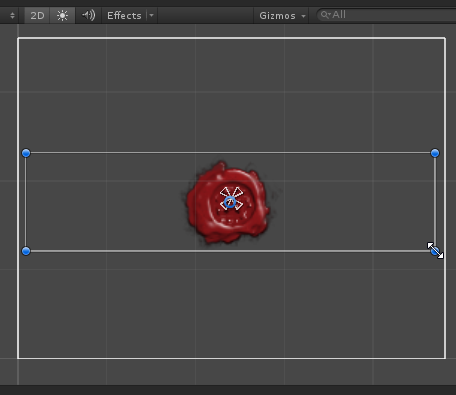
Set Native Sizeボタンを押すとImageエレメントのサイズを元のスプライトのサイズと同じにします。例えば512x512の画像素材から作られたスプライトならImageエレメントのサイズも512x512になります(ただしスプライトインポート時のPixel Per Unitの影響はうける)。